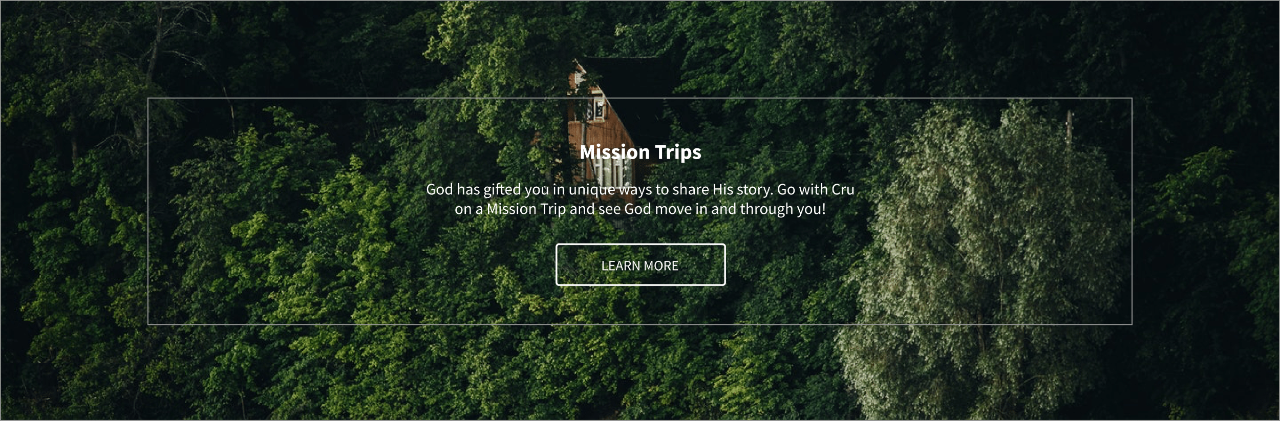
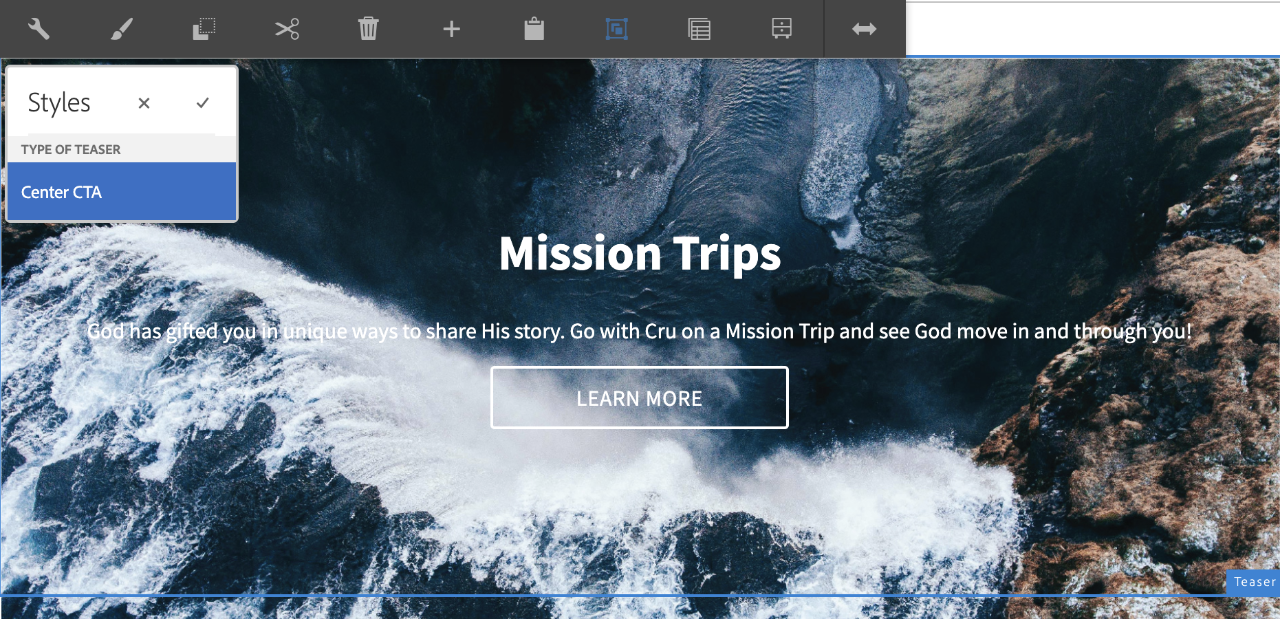
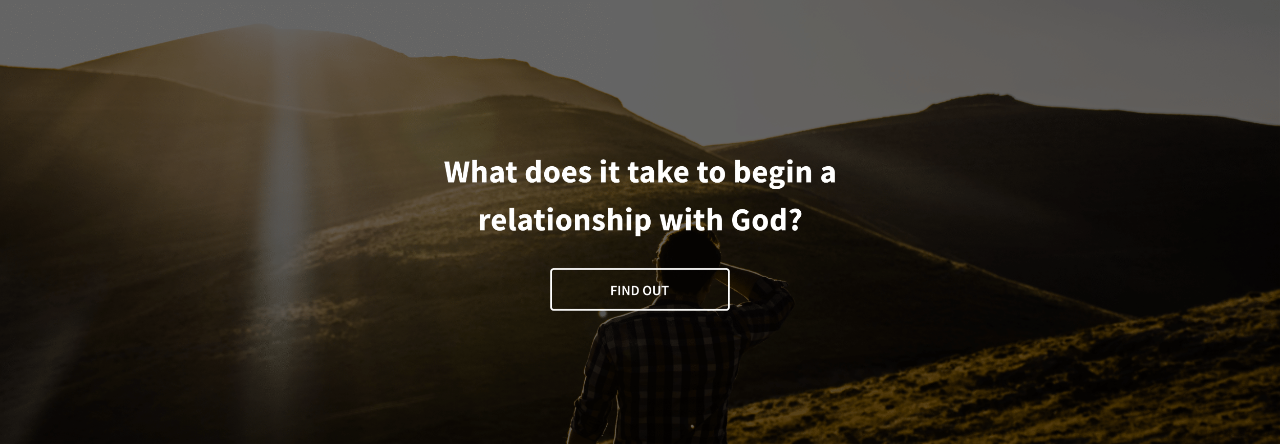
We will be learning how to create the above image so that you can put awesome content that attracts readers and keeps their attention for more than 10-15 seconds. That's all it takes for visitors to decide whether they want to continue reading, or leave the page altogether. The content is what they are there for, but when it is presented in a lackluster way, it turns people off from continuing down the funnel.
Let's Begin
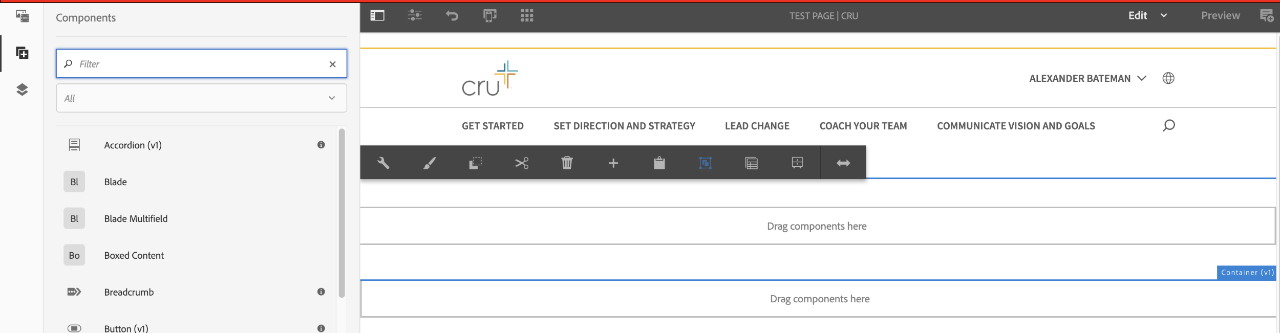
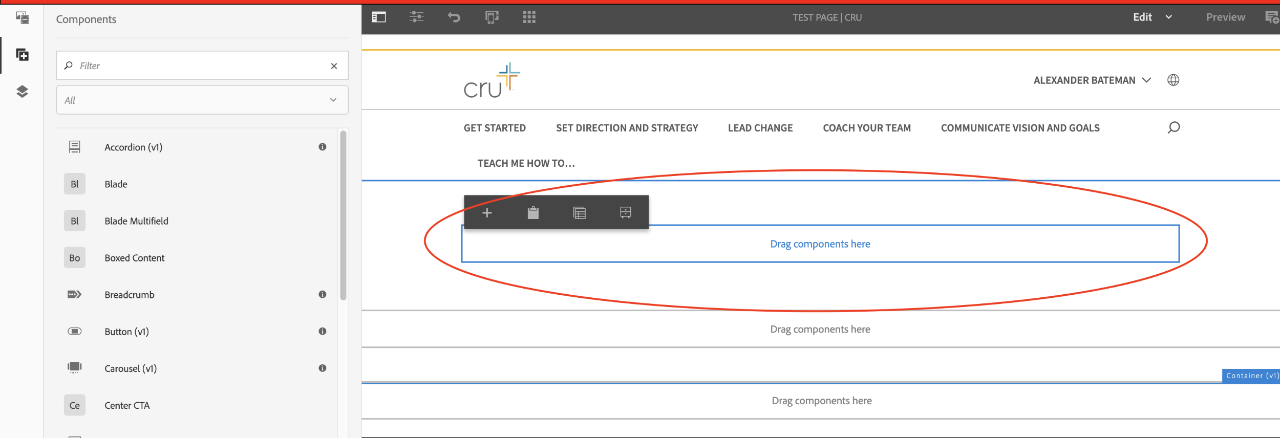
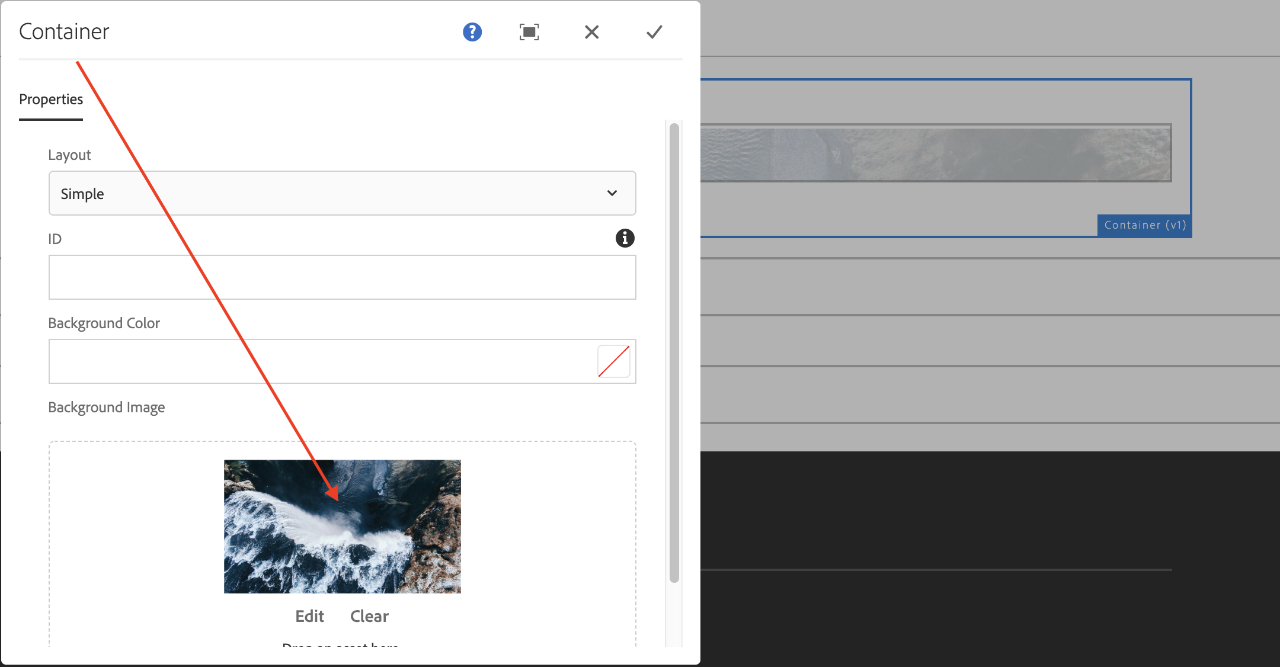
1. The first step is to create a container component using Cru.core components. You'll want to click on the paintbrush icon to make it "edge-to-edge."